



فرم ساز پیشرفته شامل 5 نوع فرم ساز می باشد. در زیر به آموزش کار با فرم ساز پیشرفته می پردازیم.
نکته مهم : هیچ گاه فیلد های فرمی را که کاربران آن را پر کرده اند و برای شما ارسال نموده اند را تغییر ندهید .
بر روی علامت + تنظیمات سایت زده ، اسکرول را پایین بکشید و از قسمت باز شده بر روی علامت + فرم ساز کلیک کنید تا بخش های زیرین آن باز شود. سپس روی فرم ساز کلیک کنید تا بخش زیر باز شود.
عنوان فرم :عنوان فرم مورد نظر خود را وارد کنید . به عنوان مثال فرم تماس با ما
پیام ارسال فرم : این پیام پس از پر کردن فرم توسط کاربر و ارسال آن به کاربر نمایش داده می شود. بر روی این بخش کلیک کنید بخش مورد نظر باز می شود . حال پیام خود را در آن بنویسید.
بر روی هر فیلدی که برای فرم احتیاج دارید( فیلدهای سرمه ای رنگ ) کلیک کنید . بخش مربوطه باز می شود. شما میتوانید بصورت درگی ( یعنی کشیدن و جابجایی و رها کردن) فیلد مورد نظر را در خانه های آبی کمرنگ جابجا کنید.
معرفی فیلد ها :
عنوان :عنوان فیلد را بنویسید مانند نام ، نام خانوادگی ، شماره تلفن و ...
نوع ورودی :ازبین نوع های موجود ، با توجه به محتوایی که اجازه ورود دارد ، نوع ورودی فیلد را مشخص کنید . نوع ورودی عبارتند از : متن و عدد ، فقط متن ، فقط عدد ، ایمیل ، قیمت ، کدملی و تاریخ .
حداکثر کاراکتر : حداکثر تعداد کاراکتری که برای این فیلد کاربر مجاز به وارد کردن می باشد را وارد کنید. بطور پیش فرض 100 کاراکتر در نظر گرفته شده است و قابل تغییر می باشد.
حداقل کاراکتر :حداقل تعداد کاراکتری که برای این فیلد کاربر مجاز به وارد کردن می باشد را وارد کنید. بطور پیش فرض 0 کاراکتر در نظر گرفته شده است و قابل تغییر می باشد.
توضیحات فیلد :چنانچه این فیلد احتیاج به توضیح خاصی داشته باشد توضیحات خود را در اینجا بنویسید. این توضیحات به کاربر نمایش داده می شود.
پر کردن فیلد : چنانچه تیک این قسمت را بزنید ، پر کردن فیلد اجباری می باشد و کاربر حتما باید این فیلد را پر کند.
عدم تکراری بودن :چنانچه تیک این قسمت را بزنید در بین تمامی فرم های ارسالی کاربران نباید این گزینه از قبل وارد شده باشد.
عنوان و فیلد در یک خط :این یک چینش سلیقه ای می باشد.چنانچه این تیک را بزنید عنوان و باکس وارد کردن محتوا با هم در یک خط قرار می گیرند در غیر اینصورت این دو در زیر یکدیگر و در 2 خط قرار می گیرند.
پس از پر کردن کلیه اطلاعات بر روی ویرایش کلیک کنید.
فیلد های متن پاراگرافی برای ایجاد فیلدهایی که توضیحات طولانی دارند مانند آدرس و ... استفاده میشود. روی فیلد کلیک کنید باز می شود. عنوان فیلد را وارد کنید. برای مشخص کردن نوع ورودی فیلد از طرف کاربر ، بر روی عنوان کلیک کنید همانندصفحه بالا باز می شود. مشخصات ورودی فیلد را از آنجا تغییر دهید.
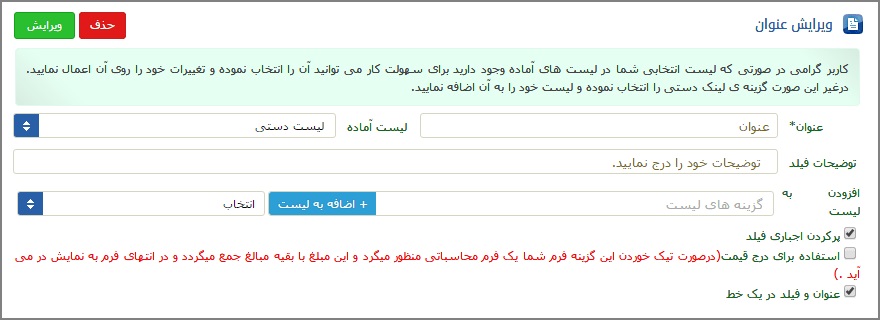
درج لیست انتخابی : این فیلد برای مواردی نظیر مدرک تحصیلی ، وضعیت تاهل و ...استفاده می شود.روی فیلد کلیک کنید باز می شود. عنوان فیلد را وارد کنید. برای مشخص کردن نوع ورودی فیلد از طرف کاربر ، بر روی عنوان کلیک کنید همانندصفحه زیر باز می شود.

لیست آماده : در اینجا برای راحتی کار شما ، گروهی از لیست های پیشفرض تهیه شده اند . در صورتی که لیست مورد نظر شما در اینجا نیست این قسمت را در لیست دستی تنظیم کنید.
افزودن به لیست : چنانچه از لیست دستی را انتخاب کردید در اینجا گزینه های لیست را وارد کنید و اضافه کردن به لیست را بزنید . این گزینه ها در لیست روبروی این گزینه نمایش داده می شود.
استفاده برای درج قیمت :چنانچه تیک این قسمت را بزنید فرم شما به یک فرم محاسباتی تبدیل می شود و اینمبلغ با بقیه مبالغ جمع می گردد و در انتهای فرم به نمایش در می آید.
درج گزینه انتخابی : این فیلد برای مواردی استفاده می شود که باید یک انتخابی صورت گیرد به عنوان مثال کاربر با تیک زدن این بخش می گوید منتظر گزفتن پاسخ هستم و ... . روی فیلد کلیک کنید باز می شود. عنوان فیلد را وارد کنید. برای مشخص کردن نوع ورودی فیلد از طرف کاربر ، بر روی عنوان کلیک کنید همانندصفحه زیر باز می شود. و مشخصات را پر می کنیم.
درج آپلودفایل : این فیلد برای مواردی استفاده می شود که نیاز هست کاربر فایلی را برای ما ارسال نماید مانند عکس پرسنلی یا فایل رزومه کاری و ... . روی فیلد کلیک کنید باز می شود. عنوان فیلد را وارد کنید. برای مشخص کردن نوع ورودی فیلد از طرف کاربر ، بر روی عنوان کلیک کنید همانندصفحه زیر باز می شود. و مشخصات را پر می کنیم.
پسوند فایل : پسوند فایل مربوطه را در اینجا تعیین کنید. لیست نوع پسوندها را مشاهده می کنید.
حجم فایل :حداکثر حجم فایل ارسالی را از اینجا تعیین کنید. از 400 کیلوبایت یا 2000 کیلوبایت قابل تنظیم است.
درج نقشه فنی : این فیلد برای درج نقشه های فنی در بعضی رشته های خاص استفاده می شود . روی فیلد کلیک کنید باز می شود. عنوان فیلد را وارد کنید. برای مشخص کردن نوع ورودی فیلد از طرف کاربر ، بر روی عنوان کلیک کنید همانندصفحه زیر باز می شود. و مشخصات را پر می کنیم.
درج توضیحات :این فیلد برای اضافه کردن توضیحاتی از جانب شما برای فرم استفاده می شود مانند آدرس شرکت در فرم های تماس با ما . روی فیلد کلیک کنید باز می شود. سپس برای نوشتن توضیحات روی این فیلد کلیک کنید در بخش باز شده توضیحات خود را درج کنید.
حذف فیلد ها :برای حذف هر یک از فیلدها بر روی آنها کلیک کنید تا باز شود سپس گزینه " حذف " را بزنید.
تنظیمات فرم : تنظیمات اضافی فرم خود را از این بخش انجام دهید. بر روی تب تنظیمات بخش کلیک کنید تا بخشش مربوطه نمایان شود.
* درصورتی که می خواهید کاربر بعد از ارسال فرم ، شماره پیگیری دریافت نموده تا از این طریق فرم ارسالی خود را پیگیری نماید، می توانید شماره پیگیری را فعال نمایید.
* اگر می خواهید بعد از ارسال فرم ، کاربر را به فرم یا صفحه ای دیگر راهنمایی کنید، می توانید از ارجاع لینک استفاده نمایید.
* در صورتی که فرم شما یک فرم مالی می باشد، و می خواهید بعداز ارسال، برای پرداخت الکترونیکی کاربر به بانک ارجاع داده شود، بانک مورد نظر خود را انتخاب نمایید.
* در صورتی که می خواهید، فرم شما تنها برای اعضا سایت به نمایش در آید ، وضعیت اجرای فرم را برای اعضا تنظیم نمایید.
* با فعال کردن ارسال پست الکترونیکی به مدیر می توانید ، در صورتی که کاربر فرم مورد نظر را پر نمود از طریق پست الکترونیکی از آن مطلع شوید
در زیر نمونه ای از فرم تماس با ما را ساخته ایم :
چیدمان فیلدها را در قسمت های آبی کمرنگ مشاهده می کنید. شما می توانید طبق سلیقه خود فیلدها را بچینید:
ویرایش فرم : برای ویرایش فرم ها ، از آرشیو فرم ها فرم مورد نظر را انتخاب کنید و گزینه ویرایش را بزنید .
2- فرم ساز عضویت :
برای ایجاد فرم عضویت کاربران از فرم ساز عضویت استفاده کنید. شما میتوانید عضویت را با اجازه و تایید مدیر و بدون نیاز به تایید مدیر ایجاد کنید.در این بخش از طریق درگ کردن (با موس بگیرید و رها کنید.)، بخش های سمت راست، به قسمت های آبی رنگ سمت چپ، فیلد مورد نظر در فرم عضویت سایت شما به نمایش در می آیند .
برای حذف هر فیلد ، بصورت درگی فیلد را گرفته و در سمت راست و در سر جای نخست فیلد ها رها کنید.
برای درج توضیحات بر روی قسمت صورتی رنگ کلیک کنید تا باکس توضیحات باز شود. حال توضیحات مورد نظر خود را درج کنید و ارسال را بزنید.
در صورتی که بعد از ثبت نام و عضویت کاربر احتیاج به دریافت اطلاعات تکمیلی دیگری هستید می توانید از این فرم استفاده نمایید. این فرم در فروشگاه های اینترنتی می تواند برای شما مفید باشد.در این بخش از طریق درگ کردن (با موس بگیرید و رها کنید.) ، بخش های سمت راست ، به قسمت های آبی رنگ سمت چپ ، فیلد مورد نظر در فرم عضویت سایت شما به نمایش در می آیند .
برای حذف هر فیلد ، بصورت درگی فیلد را گرفته و در سمت راست و در سر جای نخست فیلد ها رها کنید.
می توانید تعیین نمایید که تا زمانیکه کاربران اطلاعات کاربری خود را تکمیل نکنند نمی توانند وارد پنل کاربری خود شوند.
برای درج توضیحات بر روی قسمت صورتی رنگ کلیک کنید تا باکس توضیحات باز شود. حال توضیحات مورد نظر خود را درج کنید و ارسال را بزنید.
در صورت فعال کردن این فرم ، کاربران پس از لاگین می توانند به اطلاعات خود دسترسی داشته و آنها را ویرایش نماید.
در این بخش از طریق درگ کردن (با موس بگیرید و رها کنید.) ، بخش های سمت راست ، به قسمت های آبی رنگ سمت چپ ، فیلد مورد نظر در فرم عضویت سایت شما به نمایش در می آیند .
برای حذف هر فیلد ، بصورت درگی فیلد را گرفته و در سمت راست و در سر جای نخست فیلد ها رها کنید.
برای درج توضیحات بر روی قسمت صورتی رنگ کلیک کنید تا باکس توضیحات باز شود. حال توضیحات مورد نظر خود را درج کنید و ارسال را بزنید.
در صورتی که بخواهیم کاربر پس از ثبت نام بتواند رمز عبور خود را تغییر دهد می توانید فرم مربوطه را از این بخش بسازید.
در این بخش از طریق درگ کردن (با موس بگیرید و رها کنید.) ، بخش های سمت راست ، به قسمت های آبی رنگ سمت چپ ، فیلد مورد نظر در فرم عضویت سایت شما به نمایش در می آیند .
برای حذف هر فیلد ، بصورت درگی فیلد را گرفته و در سمت راست و در سر جای نخست فیلد ها رها کنید.
برای درج توضیحات بر روی قسمت صورتی رنگ کلیک کنید تا باکس توضیحات باز شود. حال توضیحات مورد نظر خود را درج کنید و ارسال را بزنید.
پس از ساخت فرم مورد نظر ابتدا حتما باید پنل مدیریت سایت را یک رفرش کنید تا فرم ساخته شده به لیست فرم ها افزوده شود. پس از آن در منوی مورد نظر کلیک راست کرده ، افزودن زیر شاخه را زده و منو را از نوع فرم انتخاب کنید. سپس فرم مورد نظر را انتخاب کرده و پس از تنظیمات لازم ارسال را بزنید. برای آشنایی بیشتر با ایجاد منوها به آموزش ایجاد منو مراجعه نمایید.
نکته : چنانچه فرم ساخته شده شما تنها برای اعضا می باشد ، منوی خود را در بخش " صفحات کاربران " ایجاد نمایید.
